这里和大家分享一些很棒的网页照片相册。是由Tympanus通过jQuery来实现的。或许在网络上你已经见过数百种通过jQuery实现的相册,但是我们发现的这些相册,他们有额外的东西,优雅和独特的创意!每个相册都是可在线预览和免费下载的。你可以为你的Web项目添加色彩。

我们将看到这10个jQuery相册:
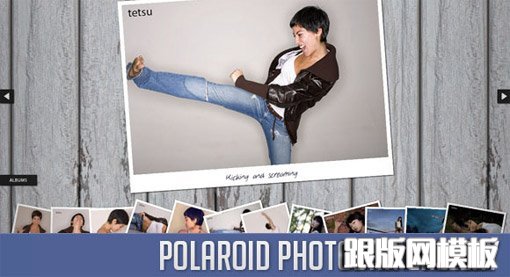
1、 Photobie宝丽画廊

下载:http://tympanus.net/Tutorials/PolaroidPhotobarGallery/PolaroidPhotobarGallery.zip
Demo:http://tympanus.net/Tutorials/PolaroidPhotobarGallery/
2、 全页图像廊

下载:http://tympanus.net/Tutorials/FullPageImageGallery/FullPageImageGallery.zip
Demo: http://tympanus.net/Tutorials/FullPageImageGallery/
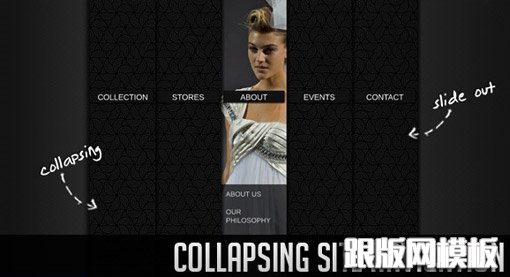
3、折叠网站导航

下载:http://tympanus.net/Tutorials/CollapsingSiteNavigation/CollapsingSiteNavigation.zip
Demo:http://tympanus.net/Tutorials/CollapsingSiteNavigation/
4、 缩略图画廊导航

下载:http://tympanus.net/Tutorials/ThumbnailsNavigationGallery/ThumbnailsNavigationGallery.zip
Demo:http://tympanus.net/Tutorials/ThumbnailsNavigationGallery/
5、多媒体图库Imaggini,视频和音频

下载:http://tympanus.net/Development/MultiMediaGallery/MultiMediaGallery.zip
Demo:http://tympanus.net/Development/MultiMediaGallery/
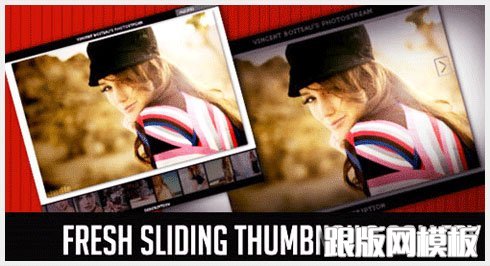
6、 滑动缩略图画廊

下载:http://tympanus.net/Tutorials/FreshSlidingThumbnailsGallery/FreshSlidingThumbnailsGallery.zip
Demo:http://tympanus.net/Tutorials/FreshSlidingThumbnailsGallery/
7、滑动墙板照相馆

下载:http://tympanus.net/Tutorials/SlidingPanelPhotowallGallery/SlidingPanelPhotowallGallery.zip
Demo:http://tympanus.net/Tutorials/SlidingPanelPhotowallGallery/
8、图片缩小的影响

下载:http://www.tympanus.net/Tutorials/PhotoZoomOutEffect/PhotoZoomOutEffect.zip
Demo:http://www.tympanus.net/Tutorials/PhotoZoomOutEffect/
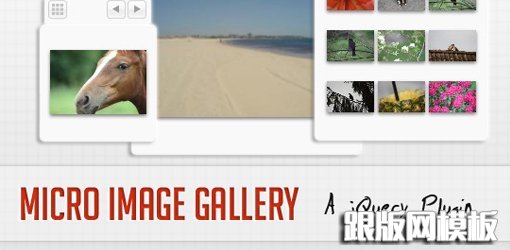
9、显微图像廊

地址:http://tympanus.net/Tutorials/MicroGallery/MicroGallery.zip
Demo:http://tympanus.net/Tutorials/MicroGallery/
10、拇指滚动菜单

地址:http://tympanus.net/Tutorials/ScrollingThumbs/ScrollingThumbs.zip
Demo:http://tympanus.net/Tutorials/ScrollingThumbs/
原文链接:http://www.juliusdesign.net/10-gallerie-fotografiche-in-jquery-da-scaricare-gratis/
