代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!--
! Excerpted from "Mastering Dojo",
! published by The Pragmatic Bookshelf.
! Copyrights apply to this code. It may not be used to create training material,
! courses, books, articles, and the like. Contact us if you are in doubt.
! We make no guarantees that this code is fit for any purpose.
! Visit http://www.pragmaticprogrammer.com/titles/rgdojo for more book information.
-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Justa Cigar Wish List</title>
<style type="text/css">
@import "/zstudio/testdojo/dojoroot/dijit/themes/tundra/tundra.css";
@import "/zstudio/testdojo/dojoroot/dojo/resources/dojo.css";
@import "/zstudio/testdojo/dojoroot/dojox/grid/_grid/tundraGrid.css";
</style>
<script type="text/javascript" src="/zstudio/testdojo/dojoroot/dojo/dojo.js"
djConfig="parseOnLoad: true"></script>
<script>
dojo.require("dojo.parser");
dojo.require("dojo.data.ItemFileReadStore");
dojo.require("dojox.grid.Grid");
</script>
<style>
#grid {
border: 1px solid #333;
width: 550px;
margin: 10px;
height: 200px;
font-size: 0.9em;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
</style>
</head>
<body class="tundra">
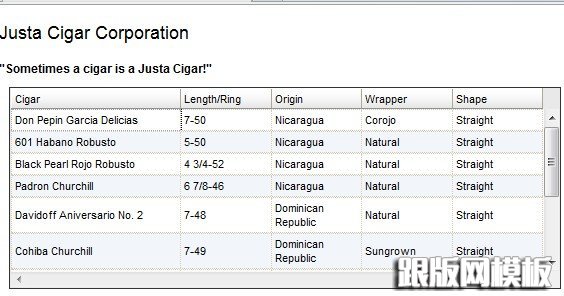
<h1>Justa Cigar Corporation</h1>
<h3>"Sometimes a cigar is a Justa Cigar!"</h3>
<div dojoType="dojo.data.ItemFileReadStore"
jsId="wishStore" url="services/cigar_wish_list.json">
</div>
<table id="grid" dojoType="dojox.grid.Grid" store="wishStore"
query="{ wishId: '*' }" clientSort="true">
<thead>
<tr>
<th field="description" width="15em">Cigar</th>
<th field="size">Length/Ring</th>
<th field="origin">Origin</th>
<th field="wrapper">Wrapper</th>
<th field="shape">Shape</th>
</tr>
</thead>
</table>
</body>
</html>
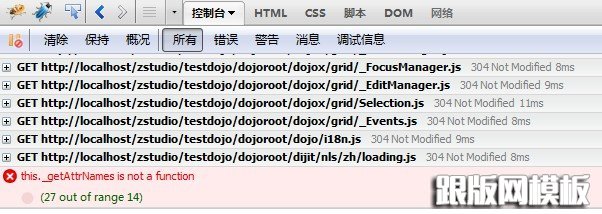
这时候出来的页面什么效果都没产生,打开firebug一看:dojox.grid.Grid 404 not Found!!
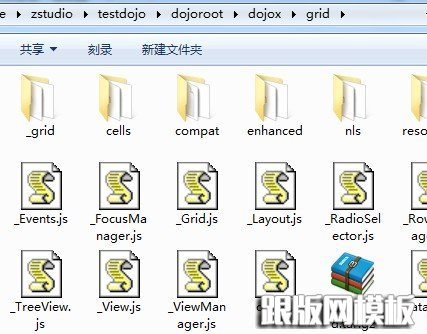
这是怎么回事呢,我打开dojoroot/dojox/grid/目录,没发现有Grid.js的文件,只有个_Grid.js

于是我把dojox.grid.Grid 改成了 dojox.grid._Grid。这下没说找不到了,但又出了莫名其妙的问题

难道我下的dojo有问题?从官网下的1.5的啊,后来,我想了想,dojo作为一个流行的库,它的调用应该不会像dojox.grid._Grid这么奇怪,接着我发现grid目录下有个compatGrid.tar.gz的包(上面的文档目录截图里面有),在里面发现grid.js,果断解压到当前目录。再一试,果然行了!!!

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
