如今app动效也越来越火了,网站模版网(www.genban.org)认为2015年将是APP动效迅速发展的一年,主要是因为动效是最夺人眼球的工具之一,正确的运用动效技巧,会在与用户的对话中起到很好的引导。

不过也正因为它的强势,所以一定要梳理好设计目标,不要让其变为干扰,毕竟用户的注意力和时间都变得越来越少,我们要做的是更合理的利用动效来传达我们的信息。
从这点看,APP动效也是一把双刃剑。驾驭的好自然就是一把APP设计当中的宝剑。驾驭的不好,就会让我们的APP跌入万丈深渊。
在此,不知道大家还记得网站模版网(www.genban.org)之前发表过的一些APP动效设计基础知识和APP动效制作工具的博文。希望大家可以好好的阅读一下。
1、APP动效设计入门教程以及设计方法总结
2、移动APP的交互动效设计5点规范和交互动效分类
3、16种常见的APP动效设计技巧和动效案例欣赏
今天跟大家探讨的内容是APP设计的新领域:3种常见的APP动效设计方案。
大致可分为三类APP动效设计:基本动效设计,招牌动效设计和高难度动效设计
第一种APP动效设计方案:基本动效设计
最基本动效可以让用户看后很舒服。
基本动作也可称为日常动作,如坐立,行走,握手,拥抱等.对应APP中的基本动作分三类:
1.指向性动效(滑动,弹出等)
2.提示性动效(滑动删除,下拉刷新等)
3.空间扩展(翻动,放大等)

不要小瞧基本动作,试想当你看到一位美女起身向你走来结果驼背,外八字,是啥感觉!APP亦是如此。流畅,自然映射,重力模拟这些看似简单但却能让用户在操作时轻松自在并有强烈的代入感。这类动效最重要的是让用户感到毫无负担又如沐春风,也就是不要夺人眼球,悄无声息的顺应用户行为,引导用户需求。
第二种APP动效设计方案:招牌动效设计
主要目的是加深用户对APP的印象
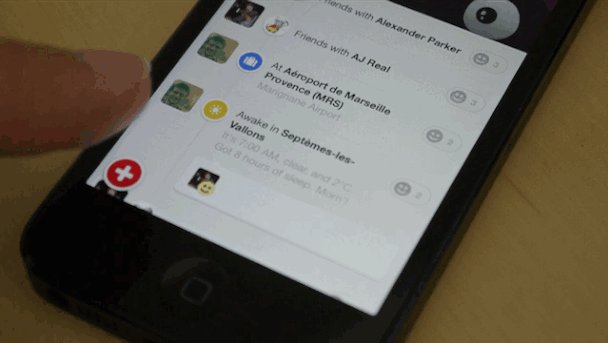
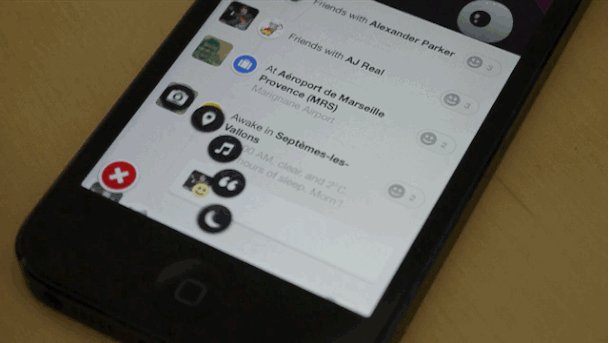
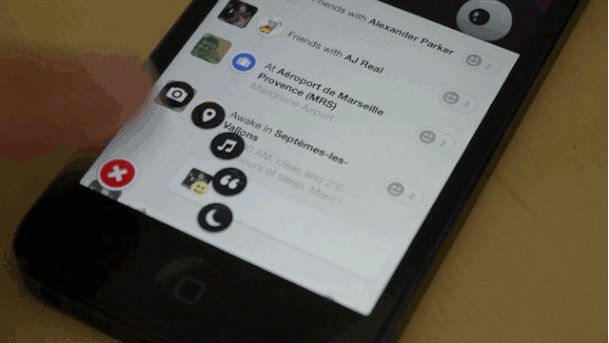
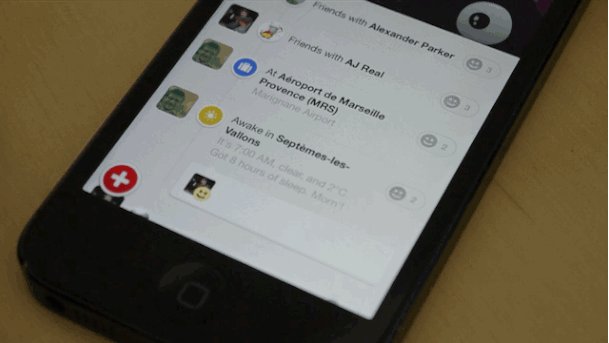
招牌动作是基于基本动作有选择性的差异化展现。例如针对空间扩展而设计的path加号按钮动画。facebook 推出的paper关闭消息的拉伸曲线动画等。

巧妙的设计在满足产品功能需求的基础上更能让用户惊艳。这类动效是APP的专属符号,APP的品牌和逼格展现通过此类动效有较大的发挥空间。
这就像迈克杰克逊的亮相经典pose,他本人or模仿者只要一摆出这个POSE我们就立马想到MJ。同样这类动效的设计更具尝试性和前瞻性,它是动效趋势的实践和探索,甚至能引发跟风潮流。

第三种APP动效设计方案:高难度动效设计
在这个大家都很拼的移动APP设计世界里,不来点让人经验的高难度动作很难让别人对你刮目相看。这类动效很酷,很炫,可让用户作长时间的视线停留享受,让用户尖叫的同时,不得不为设计动效的同学点赞,大大提升了对APP所属品牌及开发团队实力的认可。
当然不要忘了APP的主要功用,高难度动作只是锦上添花抑或画龙点睛。
下面是雨神追踪器的app动效设计欣赏:


所以在APP设计中高难度动作并不一定都会使用,要根据APP的切实需要进行设计。在不干扰主功能的前提下,进行探索展示。所以这类动效多出现在引导页或者特殊功能展示上例如手机清理APP展示清理进度的仪表动效等。而且也要考虑用户的机器设备所可以承载的性能。
总结:3种常见的APP动效设计方案相辅相成的,合理的搭配和运用,可以让我们的App变得更出众,更性感,更有趣。也可以说是高大上。
在App设计整个过程中,这三类动效设计要遵循以基本动效为主,招牌动效为辅,高难度动效精选使用,切勿过度炫技的准则。在全民扁平化的设计趋势中,相信动效会为设计带来更多的可能和惊喜。
