
模糊背景(blurred backgrounds)是一个很常见的UI界面设计效果,也被称为背景虚化,在web网页和App的设计中屡见不鲜。虚化的界面设计直观的给人一种干净自然的视觉感受,因此,模糊背景的基调会使整个界面看起来更柔美。
因此:背景虚化设计技巧在APP界面设计当中是一位很好的配角。我们先来看看哪些APP设计当中采用了这些背景模糊设计技巧呢?
下面是APP设计技巧之UI界面背景模糊设计部分案例欣赏:



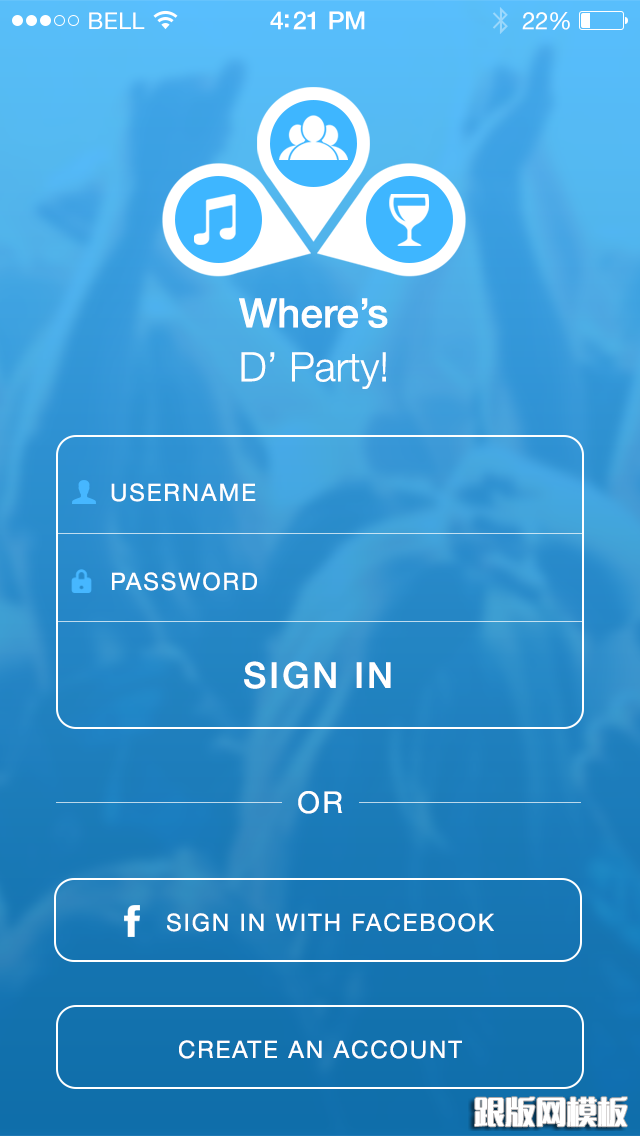
使用模糊的背景设计才能体现出主打作品原有的美感,让每一个细节原原本本的展现在浏览者面前,让我们不受任何干扰的欣赏APP界面上其他重点元素。比如上图当中,除了增加美感和空间之外,也给登录框和按钮赋予了幽灵一样的感觉。漂浮在美图之上。
app界面设计的背景模糊可以分为:整体背景模糊设计技巧和局部背景模糊设计。
具体的设计技巧和操作。当我们打开PS设计软件的时候,模糊这一个功能非常的丰富,可以让我们快速制作出我们想要的效果。
PS里面的模糊常用方法四种如下:
ps模糊背景方法一:蒙版+高斯模糊
ps模糊背景方法二:橡皮擦+高斯模糊
ps模糊背景方法三:历史记录画笔+高斯模糊
ps模糊背景方法四:路径+高斯模糊
模糊背景就是一种表现手法,将画面中其余部分做模糊处理,就可以凸显主体。以达到我们意想不到的效果。
再来欣赏一些比较好的APPUI界面背景模糊设计作品吧!


本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
