app引导页,想必大家都很熟悉。目前来说,APP引导页设计并不是每一个APP的必备设计环节啦。因为一款App是否需要引导页,取决于每一个APP出发点或者说是用途。
比如,在功能引导页和操作引导页上的设计上需要基于一个怎样的目的去展开设计,是产品的功能需要还是页面的样式需要,是产品的锦上添花还是功能的雪中送碳。
所以,APP引导页设计这个看似简单的问题实则有着太多的思考价值。这里网站模版网(www.genban.org)不跟大家过深的来讨论啦。有兴趣的可以看看APP引导页设计鉴赏。
今天网站模版网(www.genban.org)要跟大家分享的是5种常见的APP引导页设计的表现方式。
第一种:功能产品展示法,图标与重点文字相结合
app案例:one 同时加上了交互按钮。 该案例的表现方式就是分为 上中下的结构。
上面:图标 中间:说明文字或者重点广告词 下面:过渡按钮

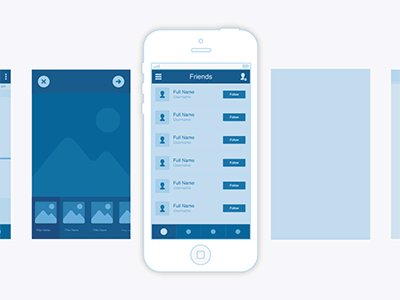
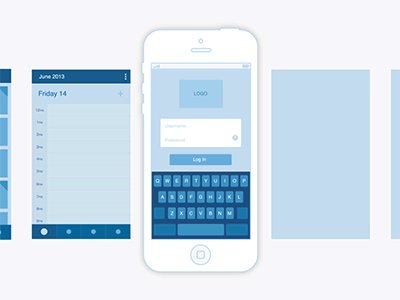
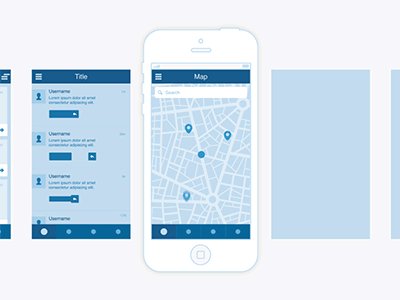
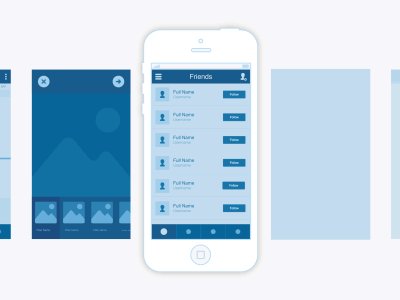
第二种:文字与APP UI 界面 立体组合
这是最常见的APP引导页面表现方式,简短的文字+该功能的界面,主要是运用在功能介绍类与使用说明类引导页。这种方式能较为直接地传达产品的主要功能,缺点在与过于模式化,显得千篇一律。跟上一种是非常简单而直抒胸臆的做法。
APP案例入下:

第三种:文案与插图组合的表现方式
文字与插图的组合方式也是目前常见的形式之一。插图多具象,以使用卡通人物,场景、照片,或者是玻璃大背景为主,来表现文字内容。这种APP引导页设计表现方式被设计师采用的居多。这样设计出来的引导页视觉冲击力很强。
app案例:聚美优品APP


第四种:APP上下滑动,线路、轨迹展示的表现方式
比如下面的马蜂窝的旅游攻略APP的引导页设计。采用了自上而下的线路表现方式。

而这个是百度的APP引导页设计,采用了一条曲线贯穿到底的整体布局设计。

第五种:APp动态效果与音乐、视频融合的表现方式
除了之前静态的展示方式之外,我们的APP也可以采用一些优美的动效效果,比如页面间切换的方式,当前页面的动态效果展示等。还可以加入音乐,微视频等。

总结:这里也是网站模版网(www.genban.org)跟大家做的一下关于APP引导页设计的布局或者是表现方式整理归类。算是抛砖引玉。也希望大家在具体的设计中还得注意一些原则,它们会让你的设计更加吸引人,信息传达的效果更好。
网站模版网(www.genban.org)之前谈到关于APP引导页设计的还有:
14种移动APP引导页设计的创意设计方法
App引导页最佳设计之5个UI界面设计步骤
手机移动端APP界面设计之引导设计篇
