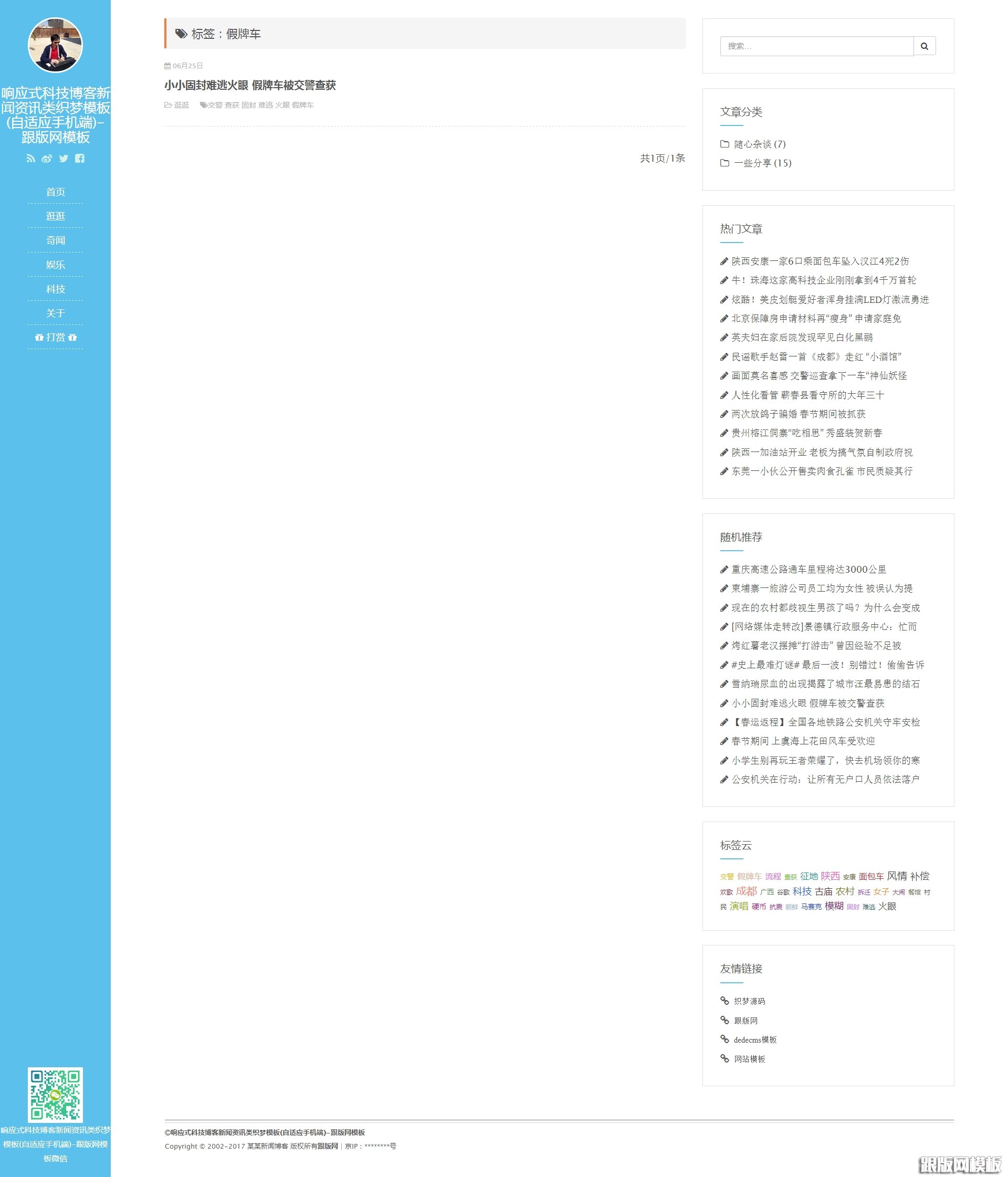
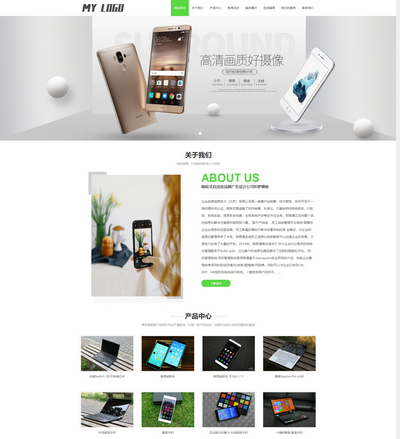
响应式自适应手机端科技博客新闻资讯类织梦模板说明:
响应式自适应手机端科技博客新闻资讯类织梦模板,采用最新html5技术,自适应响应式类网站模板,只做一套模板可以实现在pc和手机端自动适配,最新内核开发的模板,该模板是做新闻资讯网站和博客网站的首选,这套模板使用范围极广,不仅仅局限于新闻资讯和博客类网站,你只需要把图片和文章内容,换成你的,颜色都可以修改,改成适合自己公司或者企业的网站,当然前提是您需要有一定的html+css基础和php,dedecms标签等知识!一套响应式自适应类网站模板可在手机端和pc站适配访问,管理也比较方便!页面简洁简单,DEDE内核都可以使用;附带测试数据!很适合新手站长朋友使用。
模板特点:
1:织梦自适应产品模板,代码简洁,风格大气高端,页面干净。
2:采用现在流行的HTML5框架,兼容主流的浏览器,响应式,自适应,完美支持移动设备
3:整站界面设计大气,展现出你的实力。
4:后台直接修改联系方式、地址、版权信息,网站内容等,修改更加方便。
此页面包含的模板文件有:
index.htm 首页模板
left.htm 左侧通用模板
article_article.htm 新闻内容页模板
list_article.htm 新闻列表模板
footer.htm 底部通用模板
head.htm 头部通用模板
织梦的模板就那几个主要的,这里也不一一列出了,具体可在织梦模板目录查看。
安装友情提示:
按照正常的织梦安装步骤安装,在后台还原数据就可以了,后台重新点击保存下系统基本参数。 系统>系统基本参数> 保存(确定)。详细步骤如下:
1.将源码完整上传至网站目录,运行install ,即打开http://您的网址/install/index.php
2.输入数据库信息,网站信息,并根据提示进行安装(安装时请不要修改数据表前缀,否则无法顺利恢复数据)
3.安装完成以后进入后台,找到《系统》->《数据库备份/还原》,进行还原数据,恢复数据库。
4.在后台,点“系统”—“系统参数设置”这里,修改一下网站设置,重新点一下“确定”。后台,点"生成"—"更新系统缓存"
5.网站后台默认为/dede 后台用户名和密码都为:admin。请配置好网站后修改后台地址和用户名密码,以确保安全。
6.本站为了加强安全,织梦后台默认的地址已经修改了,请在网站根目录查找。切勿改回默认的后台地址,否则会不安全。