几天前,胡亮亮先生(网迈SEO总监)在其微信公众帐号里发布了文章《杀死你网站SEO的5个技术》,当时感觉内容挺好可是个别地方写得不够清晰完善,于是小编主动联系作者进行了沟通,胡亮亮收到反馈后很快整理出完整版,学院终于可以发出来给大家分享一下了:

应百度站长平台邀请,抽空把这篇文章做一些细节上的补充 ,欢迎大家关注并讨论。由于现阶段,触屏技术以及移动互联网的发展,SEO也面临着各种各样的算法变革,技术变革或者更进一步,营销方法上的变革,那么这些变革,对于一些技术上的细节事项,往往可能无法兼顾,接下来带大家一起看看,目前主流的一些技术上的误区给网站SEO带来的不利影响。
1、你还没有移动站点(No Mobile website),或者说你的移动站点只是做了简单的转码和浏览器适配,那么你的移动搜索结果将会非常糟糕。这在百度体现的犹为突出,听说百度内部有一个测试移动站点得分的在线工具,如果你的网站是H5的移动站点并且进行适配,可能会得到比较高的分,但是据观察得知,H5的移动站点,依然没有H4的移动站点排名好,流量高,相信后续会有改观(纯属我个人SEO项目经验,有不同观点欢迎探讨)。
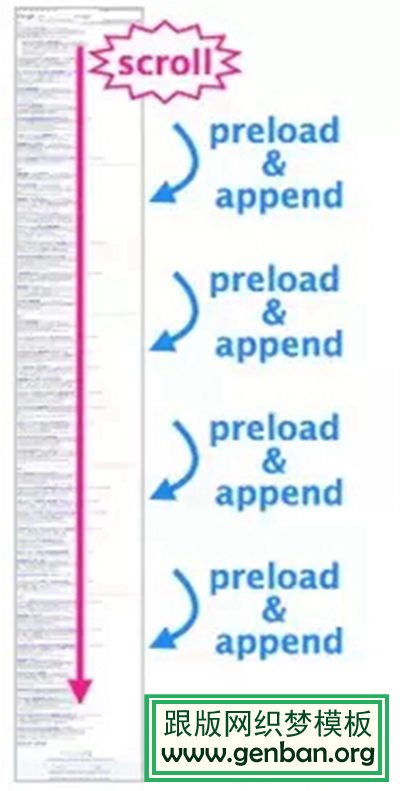
2、无限滚动(Infinite -Endless Scroll),你的网站为了适应手机或者平板浏览,用了一个看似很酷但是非常糟糕的技术——无限滚动。这里要说明下,搜索引擎既不会学人滚动鼠标,也不会无限制的去读取你所谓的触发代码,说白了,无限滚动让你的网站几乎失去了99%的内容。
这里解释下,无限滚动——它是一种网页交互技术,特别是微博,社交等网站经常使用的一种交互,而且特别适用于触摸屏,鼓励用户一直往下拉,一直看,看到用户不想看为止!这样的话,就摒弃了原来分页的浏览方式,让用户不用再点击鼠标,看上去很完美,其实这种技术SEO弊端有3个
1 )这种交互,是针对人的行为,目前主流的搜索引擎并没有官方说明支持这样的无限滚动抓取技术。
2)不分页的方式,导致页面数量减少,可能会影响到你的收录和排名。
3)这种交互,势必会让你的服务器压力更大,加载更慢,而且搜索引擎也不能保证它在这个页面上会停留足够多,足够长的时间。
当然,这种交互还是有很多优点的,比如更多的浏览内容,停留时长以及专门为触屏定制等。

3、延时加载(Lazy Loading),这个技术很多网站都会用(jQuery貌似是主流),技术美其名曰提高网站速度,提升用户体验,其实,在网速如电,互联网爆炸时代的现在,再抱怨服务器不够用,网速慢真的是一件很令人羞耻的事情,延时加载导致搜索引擎无法像人一样去移动鼠标,搜索引擎只会选择看你第一页的内容,剩下的依然是一片空白,除非你的网站不要考虑SEO,否则还是老老实实的丢掉这个看起来很酷听起来也很牛掰的技术吧——其实它真的要淘汰了,4G都来了,还要担心网速?
比如
<img src="loader.gif" data-src="img1.jpg" />
这段代码,并不能有效抓取延时加载的内容和图片,所以不建议采用这种方式,当然,也有技术表示,可以采用<noscript>标签来展现内容而不要用javascript. 目前还没经过测试,所以是否有用还有待验证。
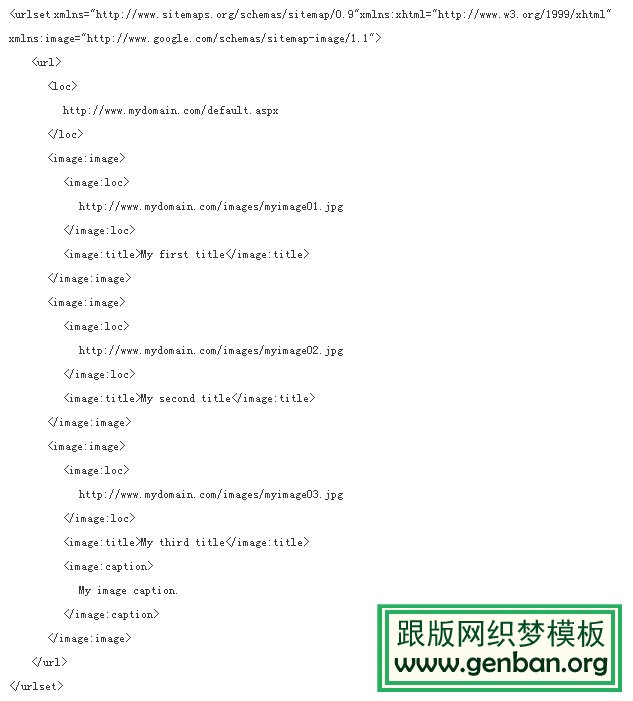
当然,也有童鞋会想到,用sitemap提交图片内容,是否能保证图片被收录呢 ?这里可以肯定给你一个NO的答案,案例如下:

经过测试发现,2年后这些提交的图片一个都没有被收录(国外友人的友情测试)
当然,也有来自谷歌的说明称,可以解决这个问题,跟解决AJAX是一样的原理,大家可以看看谷歌开发者帮助,https://developers.google.com/webmasters/ajax-crawling/
还有没有更好的办法?当然是有的,比如
<a href='http://www.idea-r.it/...?blogimage=<image-number>'
onclick='...show(<image-number>);return false;'>
这段代码意味着,如果是搜索引擎看到的话,会直接读取 href里面的URL,如果是用户,则会看到图片内容,一举两得。
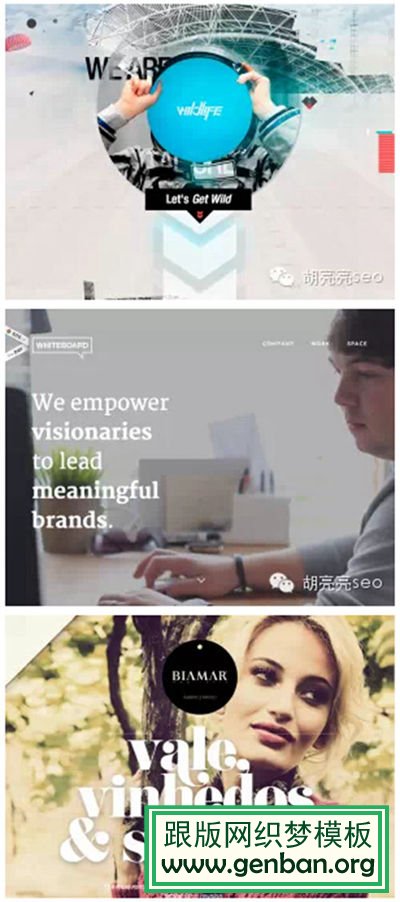
4、视差(Parallax),也可以称为利用图片的前景和背景的差别来造成一种很酷炫的景象,这种技术,我只想说一句话:你们活在自己YY的世界里,在幻想用户也跟你一起YY,而用户只想要解决他的需求而已,不是来跟你一起YY的。以上这个技术,大多使用在一些品牌网站,先看几个图来看看到底长什么样子:

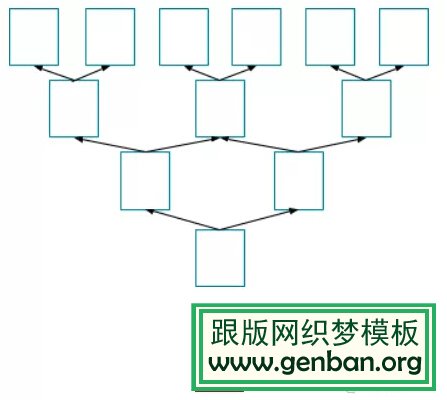
没错,就是偏向酷酷的感觉,把很多个页面,都归纳为一个页面,我们都知道SEO的世界里,更多的页面,意味着更多的关键词和排名,以及更多的流量,这基本上是正相关关系。用图来说话,更形象一些:

这就是很形象的跟大家解释了视差所带来的直接影响。当然,很多人可能会说用不同的H标签来区分不同的页面,但是我想说这绝对不是一个非常好的解决方案,可以说你的SEO肯定做不过其他人。
5、汉堡式菜单(Hamburger Menus),我们经常看到手机上或者平板上有这种汉堡式菜单,手指点上去,就看到了导航栏里的链接,然后你再点开就能看到内容了,但是如果这种技术被用到了PC上,将是一种灾难,如果你有重要内容但是不在第一时间展示给用户看,而是需要用户点下鼠标才能看到,那么诺大的PC屏幕你打算用来做什么 ? 以下就是我们常在移动端见到的菜单了,看看大家有没有很熟悉?

在移动端虽然好,并不代表这个汉堡式菜单要照搬到PC端来,用户在PC上更喜欢直接精准的找到他想要的导航和内容,而不是给他看汉堡菜单。
以上就是总结的5个技术上对SEO影响较大的技术误区,其实在搜索引擎技术还没有完全能够实现更加智能的情况下,冒险采用以上这些技术是挺有风险的,如果您的网站特别需要SEO流量,那么不建议采用以上这些技术,希望大家能够运用好技术,做好SEO,也希望百度能够在技术上多做创新,多多支持SEO的发展。
此文转载于百度学院
