添加方法也很简单,只需要在内容模板中找到文章底部位置,添加织梦标签,上一篇是 {dede:prenext get='pre'/} 下一篇是{dede:prenext get='next'/} ,添加完成后样式如下图:

一、去除上一篇和下一篇的文字,只显示标题。
默认状态下上一篇下一篇标签调用的样式是“上一篇:文章标题 下一篇:文章标题” ,而我们有时只需要文章标题,不需要上一篇、下一篇这几个字,那么我们就需要做下面的修改:
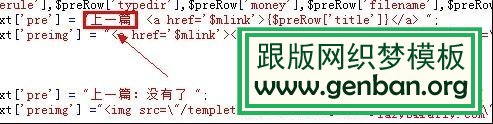
1、修改include/arc.archives.class.php 文件,查找"上一篇"关键词,将上一篇去除及可,或者大家也可以改成其它需要的文字,如图所示:

二、限制上一篇和下一篇的标题长度。
我们也可以控制上一篇、下一篇的标题长度,方法如下:
1、同样是在include/arc.archives.class.php文件里面,加入如下红色代码,设置默认24个字符,中文也就是12个文字。
//获取上一篇,下一篇链接
function GetPreNext($gtype='',$titlelen=28)
2、再往下找,插入红色部分!即是用截取后的长度赋予$preRow['title2'],那么原始没截取的就是$preRow['title']
$preRow['namerule'],$preRow['typedir'],$preRow['money'],$preRow['filename'],$preRow['moresite'],$preRow['siteurl'],$preRow['sitepath']);
$preRow['title2']=cn_substr($preRow['title'],$titlelen);
$this->PreNext['pre'] = "上一篇:<a href='$mlink'
3、然后在前台模板就可以这样调用了。
<li style="float:left;" title="上一篇">{dede:prenext get='pre' titlelen = '18′/}</li>
<li style="float:right;" title="下一篇">{dede:prenext get='next' titlelen = '18′/}</li>
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
