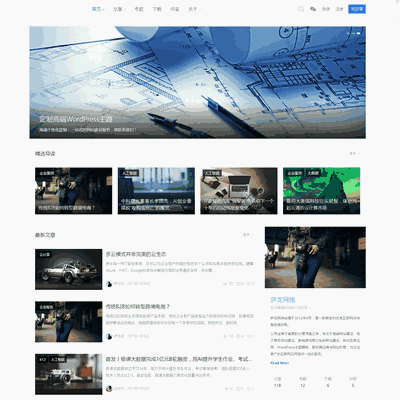
WordPress DUX主题1.3版本扁平化、简洁白色、多设备支持、多功能配置;适用于各类垂直站点、科技博客、个人站、博客;包含会员信息、网站公告、特别推荐、制定推荐、网站数据统计、读者墙、最新评论、广告搜索、文章列表(支持分类下文章)、广告模块等功能;支持浏览器:IE8+、Chrome、Firefox、Opera、Safari、各移动端浏览器;多列1栏或2栏自由切换,响应式布局,不同设备不同展示效果。
WordPress主题:大前端DUX主题1.3版本,正版博客企业主题免费分享" src="https://img.genban.org/allimg/160406/21522K1V-0.jpg" style="margin: 0px; padding: 0px; -webkit-tap-highlight-color: rgba(255, 0, 0, 0); border: 0px; height: auto; max-width: 600px;" />
主题说明
Logo建议尺寸:140*32px;
启用dux主题:将 dux 文件夹上传到网站 wp-content/themes/ 目录下,然后进入后台-外观-主题,启用该主题;
dux主题设置:进入外观-dux主题设置,dux主题的所有相关设置都在里面,设置好后保存即可生效(如果有安装缓存插件,请先关闭插件后再保存);
导航图标设置:比如首页,在导航标签中写上:首页,图标代码获取地址:http://fontawesome.io/icons/
页面模板设置:后台-页面-新建页面-选择对应页面模版,保存后访问该页面即可看到效果。
友情链接页面模板设置:先按照上述页面模板设置创建好友情链接页面,然后如果后台有链接功能的说明已经可以实现了,没有链接功能的请安装wp官方自己的插件 link manager 即可,然后添加链接分类和添加几个链接就能看到效果了。
缩略图设置:后台-设置-多媒体:缩略图尺寸240*180,选择裁剪;