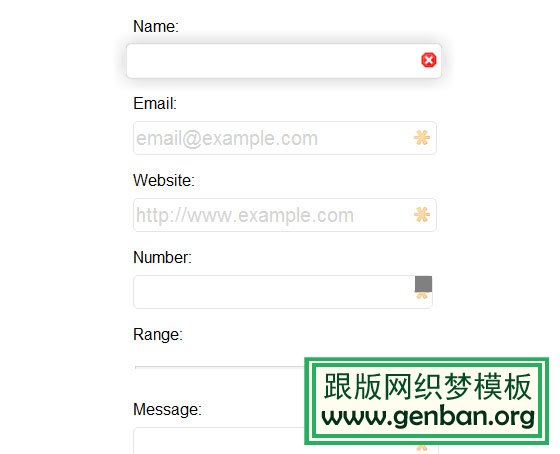
1. 制作时尚的表单
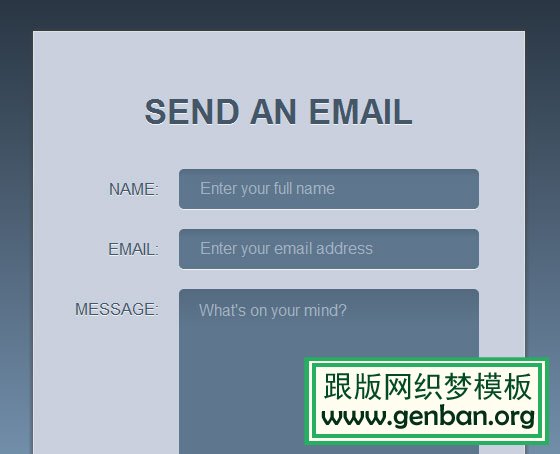
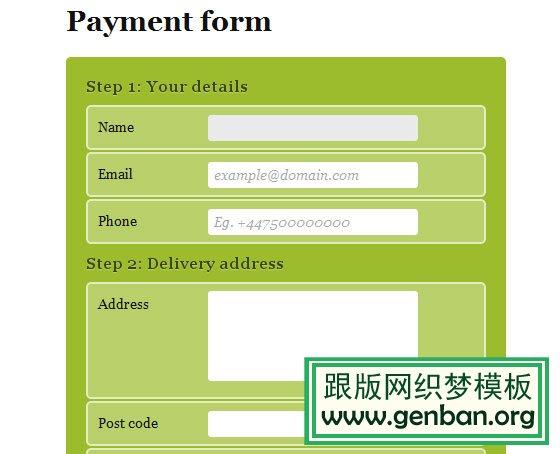
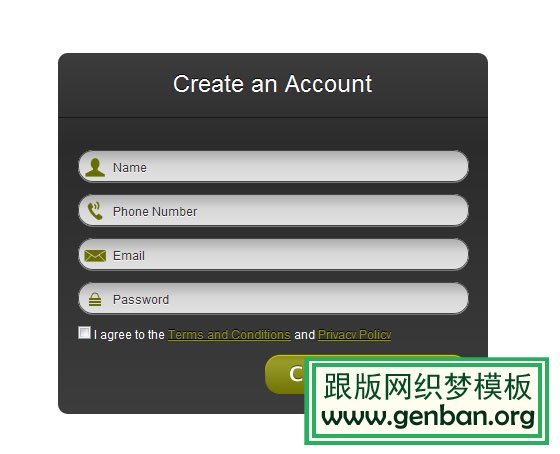
表单是Web设计的重要组成部分,常见的有注册表单、联系表单以及反馈表单,表单设计应该在不影响用户体验和可用性的前提下尽量美观,以吸引用户填写内容。下面这些示例将带您体验 HTML5 的强大。



#p#副标题#e#


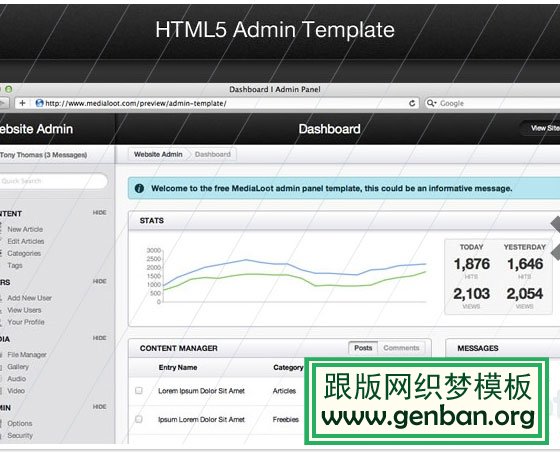
2. 构建实用的HTML5框架
框架帮助我们更快速、更容易实现功能,让你集中精力于更重要的方面,而不会浪费时间做重复的任务。下面列举了几个值得关注的 HTML5 框架。








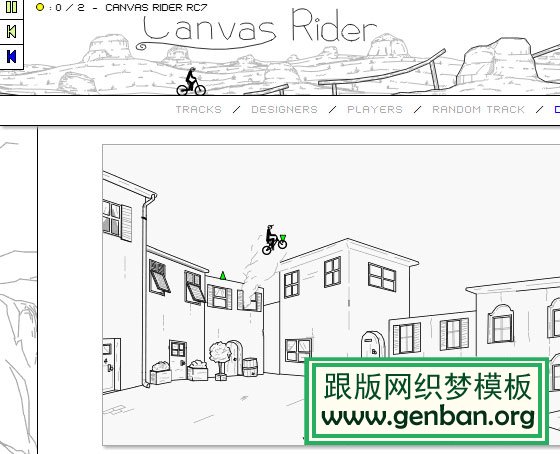
3. 开发丰富多彩的游戏
尽管 HTML5 标准还在不断完善过程中,一些游戏开发者已经使用 HTML5 开发出了非常有趣的游戏。下面列举了几个游戏示例,更多精彩内容见文章 10个国外开发的HTML 5精彩应用






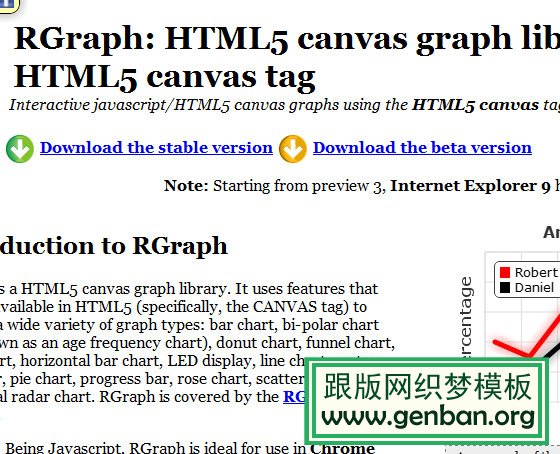
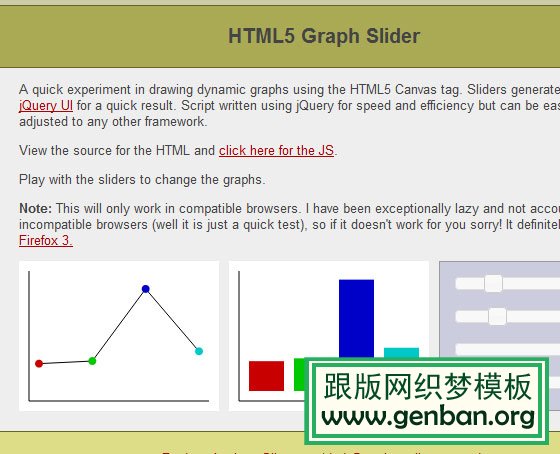
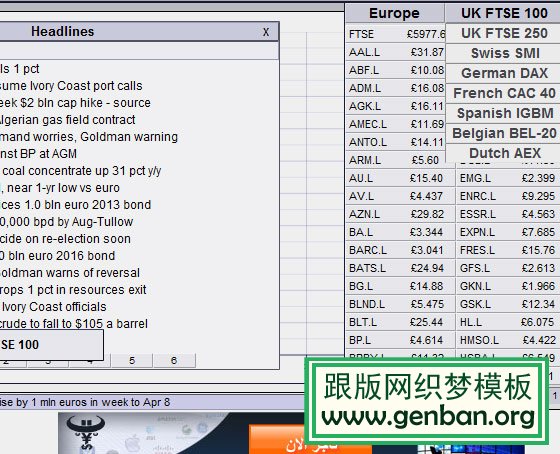
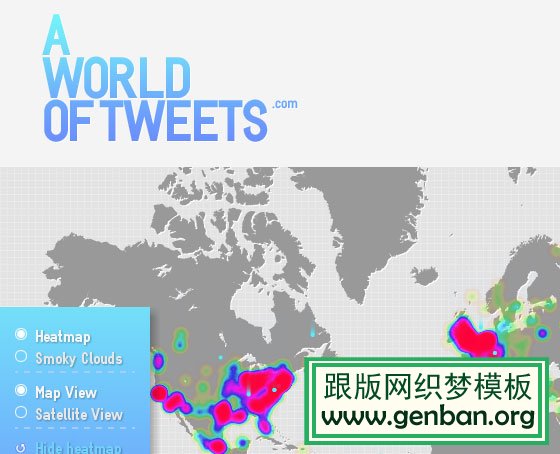
4. 以更直观的方式让数据可视化呈现
有的时候,你需要在网站中以更直观的可视化方式呈现大量的数据或者信息,这个时候就需要图表解决方法帮助你实现。下面列举了几个不错的 HTML5 图表方案。



5. HTML5的未来 – 惊艳的HTML5示例和实验
HTML5 并非仅仅用来表示 Web 内容,它的使命是将 Web 带入一个成熟的应用平台,尽管 HTML5 的实现还有很长的路要走,但 HTML5 正在改变 Web。下面列举了几个很棒的 HTML5 应用示例,更多精彩内容见文章 9个令人惊叹的HTML 5和JavaScript实验 和 惊艳超炫的HTML 5应用程序示例 。








本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!