HTML 5 是超文本置标语言下一个重要版本,HTML 自1999年发布 HTML 4.01 以来,其开发一直处于停顿状态,而1999年至今正好是 Web 飞速发展的时间,现在的 HTML 版本已经无法适应现在的 Web 内容与应用。HTML 5 旨在提高 HTML 的交互行,支持当前多样的,复杂的 Web 内容。同时,它也会解决 HTML 4 Web 应用功能上的欠缺。
一点历史背景
HTML 5 的讨论开始于2003年,当时,W3C 对由 Web Hypertext Application Technology Working Group (WHATWG) 开发的 HTML 5 草案表示出兴趣,WHATWG 创始于2004年,由苹果,Mozilla 基金会,以及 Opera 公司的 代表组成。此后,W3C HTML Working Group 于2007年成立并着手开发 HTML 5。目前,开发工作仍在进行中,并将于2012年向 W3C 提交初步意见,不过现在已经有不少浏览器部分支持 HTML 5。本文介绍 HTML 5 的5大令人激动的新功能。
1. 一些帮助我们描述内容的新标签
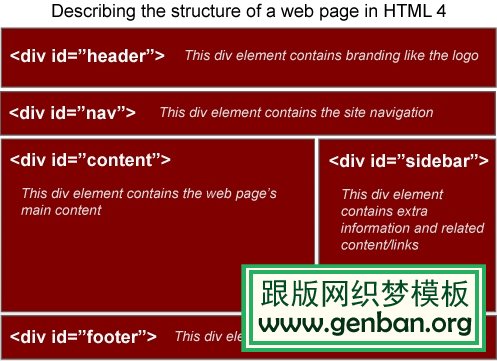
Web 内容的多样性让 HTML4 力不从心,在描述一个网页时,HTML4 如下 表现:

HTML 5 将如下表现:

这样,浏览器就知道一个网页的各个部分各代表什么,比如 <nav> 部分是导航,而 <article> 部分是主要内容 。除了更漂亮的 代码与语义标签,这种改变还带来更多好处,比如,搜索引擎可以更准确地知道一个网页的哪部分内容更重要。关于 HTML 5 新标签,IBM有详细的论述。
2. 改进的 Web 表单处理
HTML 5 推出 Web Forms 2.0,为开发提供许多新选项和新功能,以更简单更有效地处理表单的输入与发布。Web Form 2.0 最令人兴奋的功能是输入验证。目前,我们需要通过 JavaScript 或服务器端的逻辑,实现同样的功能。
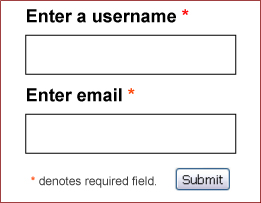
比如有下面这样一个表单:

在 HTML4 我们需要这样写代码,然后使用 JavaScript 或服务器端的脚本进行验证:

而 HTML5 中的 required 与 email 属性可以直接实现验证,如下:

3. 为 Web 开发提供 API
HTML 5 将提供多个 API,如音频和 视频标签可以让开发者不借助第三方工具直接播放 Web 视频和音频:

4. <canvas>标签将允许直接在上面用脚本绘图
人更容易从图片获得信息,如,下面的信息通过表格和圆饼图两种方式显示,效果明显不一样:

然而以往要实现这种效果,只能使用静态图片,无法对图片进行调整。使用 <canvas> 标签,你可以实时修改参数对图形进行修改,比如,根据用户的投票,实时生成圆饼图。
5. 用户可以编辑网页的部分内容并实现同网页的交互
HTML 5 将支持用户的交互,contenteditable属性允许你设定网页的哪一部分可以编辑,在基于 Wiki 的 站点,这非常实用。
延伸阅读
- You can read the latest working draft of HTML 5 specifications on the W3C website (HTML 5最新工作草案).
- Learn about the major differences between HTML 4 and HTML 5 on the W3C website(HTML4/5的主要区别).
- IBM developerWorks has an excellent in-depth article on new elements in HTML 5.(IBM有一篇关于 HTML 5 的 深度 研究文章)
- Read about the people in charge of developing HTML 5 specifications on the W3C HTML Working Group website.(W3C HTML 工作组成员)
- Find out what you can do to help HTML 5 development on the WHATWG wiki website.(如何为 HTML 5 提供帮助)
本文国际来源:http://www.readwriteweb.com/archives/5_exciting_things_in_html_5.php
中文翻译来源:COMSHARP CMS 官方网站
