HTML5 和 CSS3 拓展了Web 设计的可能性。有很多大量的设计师和开发者在web设计中开始学习并使用HTML 5。
这次我们推荐的30个有用的HTML 5 教程,相信会帮助开发者提升技能。列表如下:
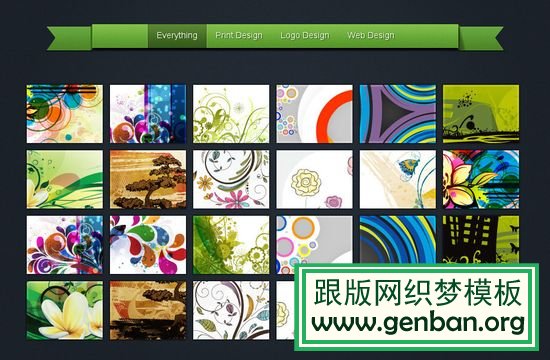
Making a Beautiful HTML5 Portfolio
Create Vector Masks using the HTML5 Canvas
Create a Stylish Contact Form with HTML5 & CSS3
Create a Grid Based Web Design in HTML5 & CSS3
#p#副标题#e#
Fullscreen Slideshow with HTML5 Audio and jQuery
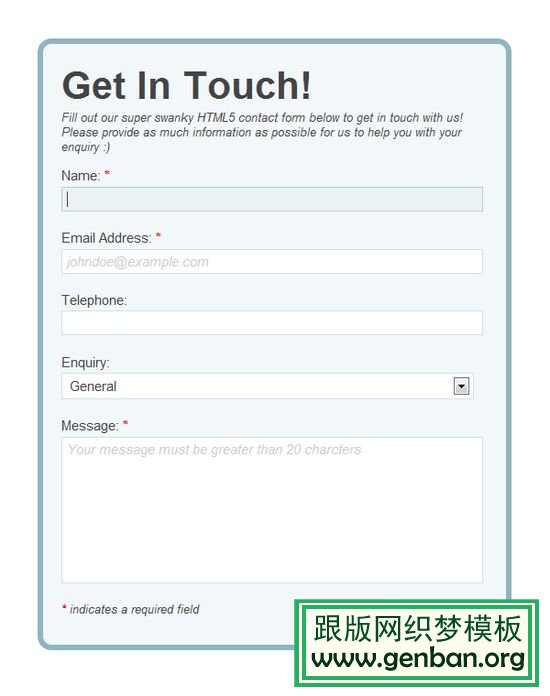
Build a Neat HTML5 Powered Contact Form
HTML5 & CSS3 envelope contact form
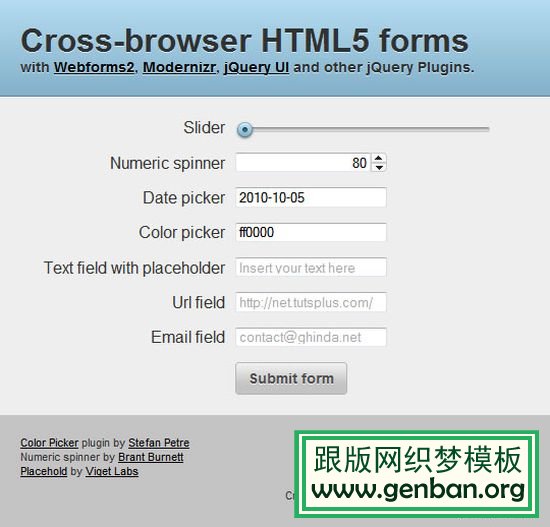
How to Build Cross-Browser HTML5 Forms
Banish JavaScript in Web Forms with HTML5
HTML5 Grayscale Image Hover
Cross-Browser HTML5 Placeholder Text
Build your First Game with HTML5
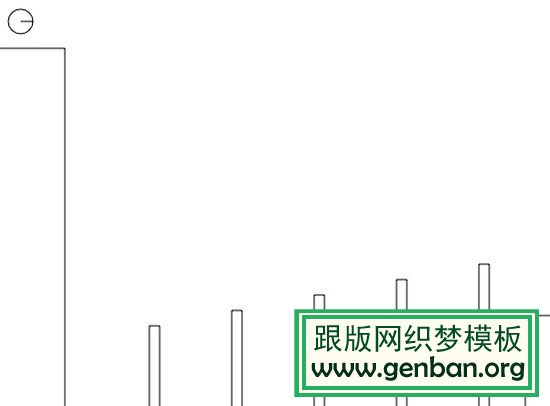
How to create a Progress bar with HTML5 Canvas
An HTML5 Slideshow w/ Canvas & jQuery
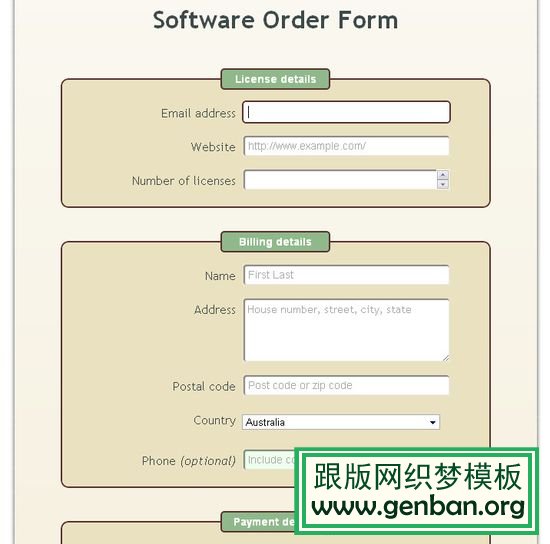
Rethinking Forms in HTML5
Implementing HTML5 Drag and Drop
How to Make an HTML5 iPhone App
Blowing up HTML5 video and mapping it into 3D space
Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5
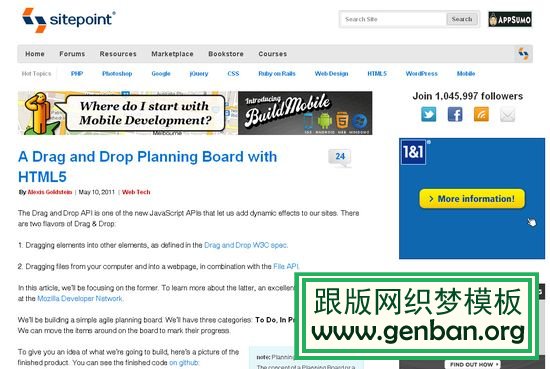
A Drag and Drop Planning Board with HTML5
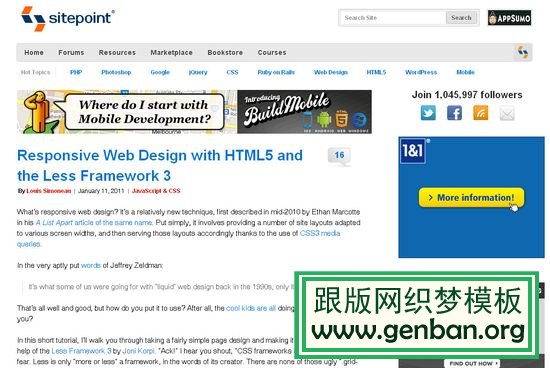
Responsive Web Design with HTML5 and the Less Framework 3
One Page Portfolio with HTML5 and CSS3
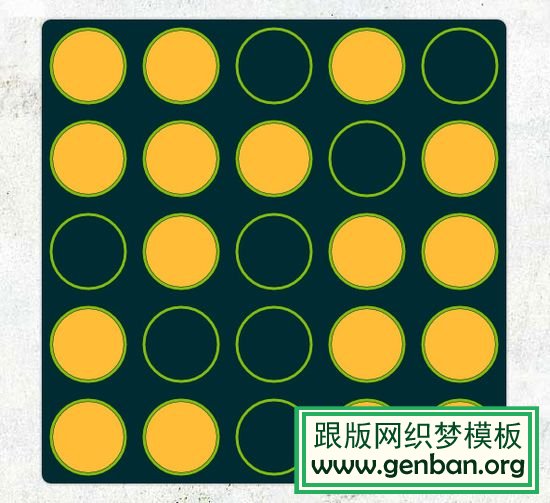
Lights Off – A puzzle game using HTML5 canvas
How To Create A HTML5 Contact Form
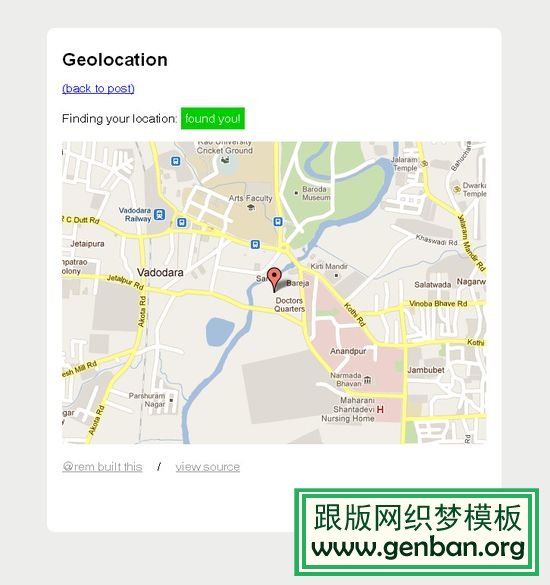
Detect Geolocation On Web Browser Using HTML5
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
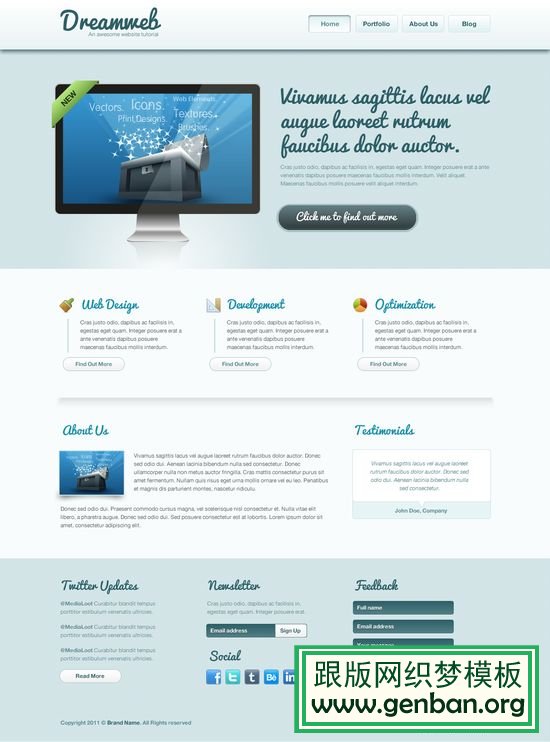
How to Code a Clean Website Template in HTML5 & CSS3
Design & Code a Cool iPhone App Website in HTML5
How To Create a Cute Popup Bar With HTML5, CSS3 and jQuery
Create a Posticks (Sticky Notes) app with HTML5, CSS3 and jQuery
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!