前端领域又发生了翻天覆地的变化,涌现了许多优秀的Javascript和CSS库,我们继续给大家收集和整理部分出色的前端组件和库分享给大家,希望对您有所帮助。
Moon
Moon是一个JavaScript UI库,类似Vue.js,但是相对vue更加简化和直接,它去除一些膨胀代码。 它具有优化的虚拟DOM引擎,用户友好的API,并且非常小巧,压缩后的脚本大小只有6 kb。
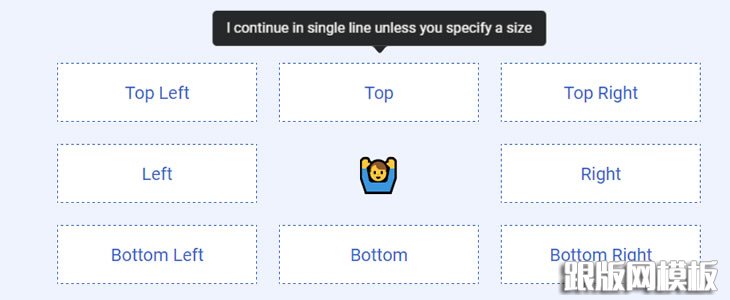
Microtip
Microtip是一个纯CSS的工具提示库,它超级易于使用,非常轻巧,而且平滑。 工具提示有几个内置选项用于控制其方向,大小和动画,而其他自定义可以通过SASS来完成。
SmartPhoto
SmartPhoto是一个图片库和灯箱插件,专注于支持触摸手势(如捏和滑动)的移动设备。 这是非常适合初学者,提供了大量有用的事件处理程序和自定义选项。
Tinytime
Tinytime是一个超小型JavaScript库,用于格式化和渲染日期和时间。 它只提供一个单独的render()方法,它接收一个Date对象并返回所选格式的字符串。 Tinytime允许您定义可重用的格式模板,提高性能和简洁的代码。
Birdview.js
Birdview.js是一个超酷JavaScript插件,允许您缩小页面,并在一个视图中查看整个文档,之后您可以点击任何地方放大并直接向下滚动到您点击的位置。
Timeline.js
Timeline.js是一个jQuery时间轴插件,用于创建交互式时间轴,让您可以在一个漂亮的动画小部件中显示按时间顺序排列的图像和事件内容。 所需的HTML标记是非常合理的,并且有很多自定义选项。
VX
vx 是对基于 React 与 d3 实现的一系列底层可视化组件的汇总,它结合了 d3 来创建交互式可视化图表与 React 来进行应用更新的优势。
Pikaday
Pikaday是一个清爽的JavaScript日期选择器 - 它是轻量级的,没有依赖关系,模块化的CSS。
Sortable - 用于实现元素拖拽排序的功能的插件
Sortable:现代浏览器上用于实现元素拖拽排序的功能,支持 Meteor, AngularJS, React,不依赖 jQuery。
Slideout.js – 触摸滑出式Web App导航菜单
Slideout.js 是为您的移动 Web 应用开发的触摸滑出式的导航菜单。它没有依赖,自由搭配简单的标记,支持原生的滚动,您可以轻松地定制它。它支持不同的 CSS3 转换和过渡。最重要的是,它只是4KB 。