对于一位移动APP设计师来说,字体的把控非常重要。特别是app设计。因为不同的字体在不同的移动终端显示出来的效果真是百花齐放。终极没达到我们设计图的效果。
所以,ios和android都有各自的设计规范。也是告诉各位一定APP设计和开发人员可以遵循这些规范来设计开发,尽量达到最佳显示效果。
网站模版网(www.genban.org)今天来跟大家回顾和整理iOS&Android 移动设计字体规范。
其他详细的尺寸规范大家可以点击查看:APP设计尺寸规范大全
一、IOS版本的字体设计规范和常识
iOS 的 1 pt = 逻辑像素 1 px = 物理像素 1 px(非 Retina)或 2 px(Retina)
如果你新建 Photoshop 文档时将 PPI 设定为 72,则文档中 1 pt = 1 px;如果你把 PPI 设为 144,则 1 pt = 2 px。
单位术语:pt: point px: pixel PPI: pixels per inch
Photoshop 默认使用 1 inch = 72 pt 的标准,所以为什么我们设计APP界面设计效果的时候,设置的分辨率就是72,主要是这样设计方便、免了换算之苦。
1、如果你是iOS客户端开发人员,你在编程时使用的默认简体中文字体,就是常用的华文Heiti SC。
2、如果你是iOS UI设计人员,你在设计时如果使用Photoshop,请选中“黑体-简”或Heiti SC,并设置为“细体”、“浑厚”是与iOS上的实际效果最接近的(Heiti SC Thin)。或者是冬青黑简体、黑体等等。英文字体是 Helvetica Neue Ultra Light。
之前网站模版网(www.genban.org)报道的相关ios 设计字体:
1、iOS7字体设计规范以及APP设计中英文字体下载
2、iOS苹果丽黑字体Hiragino_Sans_GB_W3完整版下载
如今iphone6和iphone6+开始流行,我们设计的字体规范也有所改变。
因为iPhone6和iPhone 6Plus都有标准模式和放大模式2种分辨率:
1.iPhone4和iPhone5宽度一样,5只是比4高176像素,所以5和4一套规范即可;
2.iPhone6的放大模式分辨率是640*1136,和iPhone5正好相同;
3.iPhone6的标准模式分辨率为750*1334,整体放大1.5倍正好是iPhone6 Plus的放大模式1125*2001。
我们来看淘宝购物车的截图(从左到右依次为iPhone4、5、6):
总结:我们可以看出iPhone 4、5、6是可以共用一套字体大小规范。
而iPhone6 plus在放大模式下的字体正好是在此基础上放大 1.5倍:
如下我们来看下一般规律(72像素/英寸下的字号大小规律,即72ppt下面)
导航栏标题:大概34px-42px;现在标题越来越小,一般36比较合适。
如果是iphone plus 那么字体大小应该是51-63px之间。 最合适的54px。
标签栏文字:20-24px。ios自带应用都是20px。个人认为标签栏时(图标+文字)形式的的话不要大于22比较合适。
正文:28px-36px,新闻类基本都在用36,比如网易新闻正文部分。
除了新闻类,其他类型的APP 正文 列表 表单 都可以是30-32px左右。
二、安卓android APP字体设计规范
安卓中文字体:droidsansfallback
安卓英文字体:roboto
安卓手机的默认中文字体都是droid sans fallback,是谷歌自己的字体,与微软雅黑很像,小米miui v5 用的也是这种字体。

大家可以阅读网站模版网(www.genban.org)之前发布的《Android APPUI设计师必知:pt sp dp之间的关系》
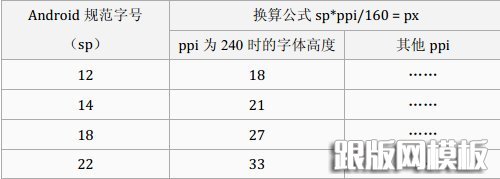
sp与px的换算公式:sp*ppi/160 = px


如果想看下详细android字体:Android移动APP设计字体规范详解
题外话:为什么android安卓机器上的字体没ios的好看,原因有2点
第一点:android分辨率很多,字体渲染机制不一样。
第二点:和 iOS 相比,Android 的“字体系统”最大的一个缺点其实是缺字。正好体现了 iOS 在 Android 字符数面前的优越感。
附加各大主流的移动或者桌面操作系统的默认中英文字体
以下列出的是西英文字体和简体中文字体:
Windows(Vista 及更高版本)
Segoe UI
微软雅黑 [1](Windows 8 开始用微软雅黑 UI [2])
Windows(Vista 之前)
Tahoma
中易宋体(又称宋体、SimSun)
Windows Phone
Segoe WP
方正等线(简体中文 locale,详见 [3])或微软雅黑 [1](英语 locale)
Mac OS X
Lucida Grande
华文黑体(具体情况比较复杂,详见 [4])
iOS
Helvetica Neue [5](非 Retina display 的设备用 Helvetica)
华文黑体(该版本称作黑体-简,参见 [4])
Android
Droid Sans(4.0 之前)或 Roboto [6](4.0 及更高版本)
Droid Sans Fallback [1](文泉驿微米黑之母)
Ubuntu
文泉驿微米黑 [1]
MIUI V5
方正兰亭中黑和方正兰亭黑
